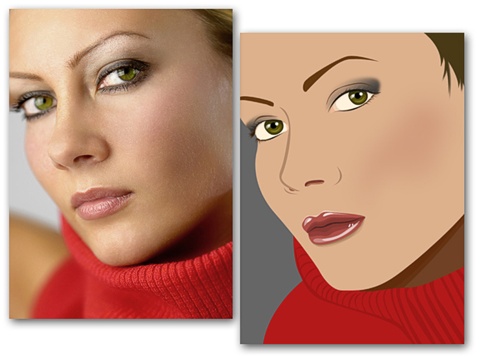
Hi guys! I’m really happy to be here as a guest blogger, I have no words to thank Mao. Well, my name is Estefany and I’m here to give you some tips about working with “fake vectors” on Photoshop. First I’ll be showing you the basics of the main tool we use to work with vectors on Photoshop – Pen Tool – and later we’ll make a photo become a fake vector.

To start, we need to know what a vector is, and why call it “fake vector” on Photoshop.
Vec… what?
Vectors (graphic vectors) are images based on mathematical equations using geometrical shapes such as lines, curves, points and polygons. It means that vector images can be resized without any loss of quality, because it’s all based on equations. They are completely different from the most known Bitmap images, which are the common .jpg, .tiff, .giff, .png and many other types. Bitmaps are formed by pixels. That’s the big difference. Pixels are those small dots in many different colors that, together, give us the images we see on web or on our cameras. Bitmaps can represent reality, as photographs do, but it doesn’t mean we can’t use vectors to try to “copy” this reality. What we will do in the next tutorial is making a photo become a fake vector. Maybe all that is known by you, but for the beginners it will be helpful.
And why “fake vector”?
Vectors are made using specific softwares such as Illustrator (most used professionally), CorelDRAW (pretty easy to learn) or Inkscape (free software). The Photoshop works with raster images (bitmaps, that ones formed by pixels). When we finish our work we’ll save that as a bitmap (.jpg, .tif, .pgn, .gif). So that, we say that it’s a fake vector.
The main tool – Pen Tool

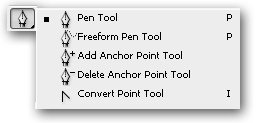
Have you ever noticed these tools above? This is the “Pen tool group”. Here we’ll see the basics, just the Pen Tool itself. On the next tutorial we’ll cover the other ones. This is not one of the easiest tools of Photoshop, so the main thing is to practice.
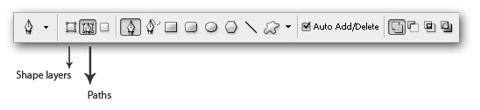
When we choose the Pen Tool our property bar turns into this:

Pay attention to the first options (Shape layers and Paths). Make sure that you’re working on Paths mode. It’s easier for us now. Don’t worry about other configurations at this point.
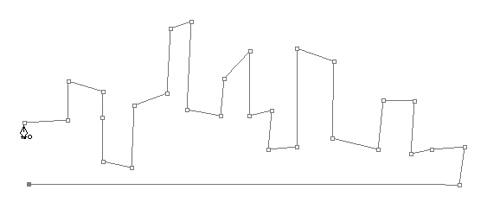
Start clicking, just clicking. Do any shape you want, we’re just experimenting the tool. Then you come back to the first point to finish your shape, you’ll see that the cursor becomes different, with a small circle. It means that you’re about to close your shape.

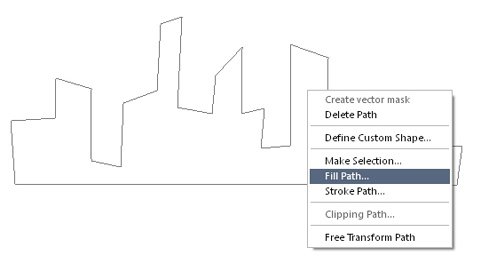
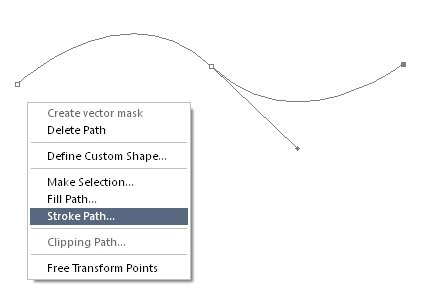
You have a path now. First make a new layer (Ctrl + Shift + N). Ok, now if you right click you’ll see the following menu. We see many things we can do with the shape. Let’s fill it, click on “Fill Path…”.
Tip: We can even make a selection from any path clicking on “Make Selection…” and that’s how we use the pen tool to select parts of an image.

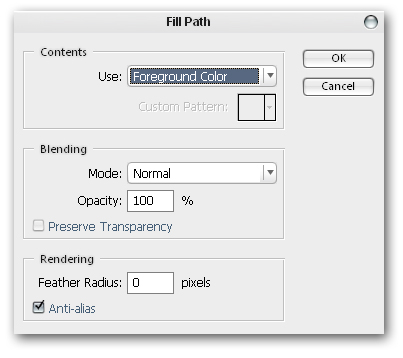
Then you’ll see this dialog box:

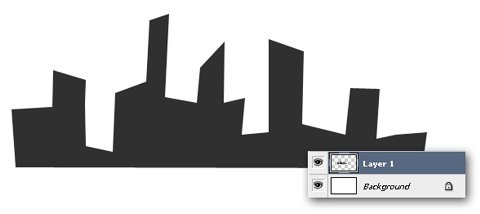
Just choose your preferences and click Ok. Now you have the shape in a new layer (if you’ve created one before filling it, of course). But you can still see the path, right? Just press the Enter key to make it go away.

Tip: As in any other tool, you can simply press Shift to have straight lines while you’re drawing. Here you can see the same shape, but this time I used the Shift key to make straight lines.

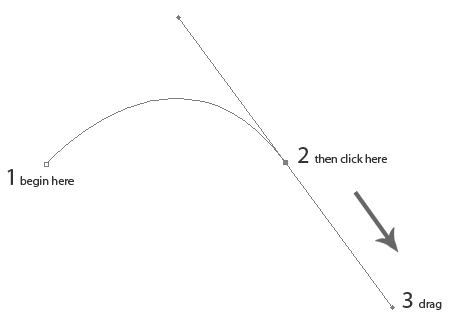
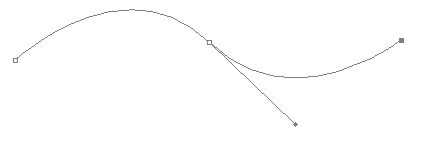
Ok, that’s enough for straight lines. Let’s make curves. Throw that layer away. Now click anywhere and then click again, but hold and drag down this time. We won’t talk about more theory, so I won’t explain the Bezier curve. Just see what you get.

You made a curve and now if you click again (don’t hold) you’ll have another curve. So far it seems to be simple.

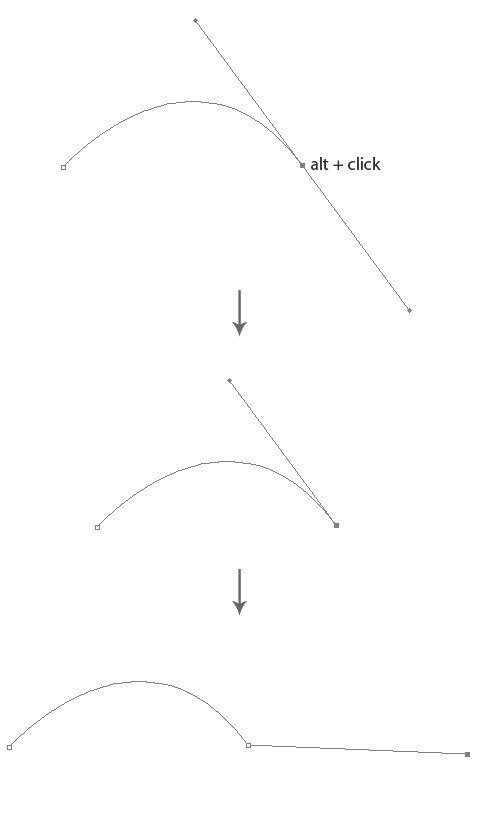
What if you don’t want that second curve? You’ll have to deal with that many times while working with the Pen Tool. Press Ctrl +Z to undo the last step. Before anything else, Alt click the second point, so, you don’t let the curve affect the next point.

I draw again a path to show you how to make strokes. Remember that options we saw when right-clicked? There was the option “Stroke Path…”. Let’s see what it can do.

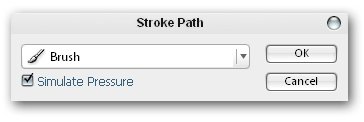
You will see this dialog box:

Set the Brush tool and mark “Simulate Pressure”. I hope your stroke became something like this:

If you’ve got a different result it’s because you are using a different brush. Let’s see what happens. When you define your stroke to “Brush”, it means that your current brush is going to draw the path. You can adjust that simply choosing the Brush Tool (don’t worry with the path, it will never disappear as long as you don’t delete it) and configuring it to a round hard brush (with brush settings we can create a lot of different effects).
By the way, here goes a useful tip: after choosing the brush, you DON’T need to come back to pen tool to make the stroke, you can simply press the Enter key.
ow we press Ctrl + Z to undo the stroke and try a new one.
This time, experiment not to check the “Simulate Pressure” box and see what you get.

Use different strokes for different purposes, but all these things are important to illustration.
Well, that’s good for now. Basically, with filled shapes and strokes we can start making illustrations. I hope I could help beginners to understand better the basics of the Pen Tool. There’s much more to be learnt, but I think the best way to do it is by practicing. I gave you the base to begin your learning. Now even without having ever seen the Pen Tool I believe you’ll be able to do the next tutorial teaching how to transform a photo in a vector graphic. Some extra tips and options will be covered in the tutorial. Guys, ask me anything you want, your questions can be helpful for the next post. See you soon. 🙂
**Update***
About the author
Estéfany Franco
 Graphic designer student (and a cutie) from brasil she is just 18 and already works as a graphicdesigner, photrografer and also a teacher of advadce photoshop.
Graphic designer student (and a cutie) from brasil she is just 18 and already works as a graphicdesigner, photrografer and also a teacher of advadce photoshop.
Check out her blog

É muito estranho encontrar um artigo de uma brasileira em um site em inglês que acompanhava há um tempo! Muito legal o artigo, só não consigo mesmo é usar o photoshop para vetoriais, gosto muito do Fireworks para isso.
(In respect to english readers)
Its strange to find an article from a brazilian girl in a english blog I always read. Very interesting, but I really prefer Fireworks to work with vectors, I hate vectors in photoshop!
excellent article and nice read, thank you!
After reading around a dozen tutorials on using the Pen tool, this is the one that actually solved my problem. I am an amteur and wat to learn more about Photoshop……
Thanks Estéfany
Rodrigo, eu tenho problemas exatamente com o Fireworks, não consigo lidar com esse programa. Agora estou empenhada em aprender Illustrator para vetorização real.
Thanks Jez!
Rizwan, I’m really happy that I could help you. By the way, your blog has a great design, it’s beautiful.
Thanks Estefany for this post (thx Mao to have her)
It really gives the basics on vector drawing. I personally love it and once you’ve done it for a while it becomes easier.
One thing everybody should do when starting whit a new program is to do the tutorials they usually have a lot of exercises like the described by Estefany. I never did them though cause I have no patience for that, hehe, but I used to take human silhouettes (or others), pictures, etc. and start turning them in vectors. It’s also a great exercise.
all I can say is WOW!
That is very amazing tutorial thanks
I also make a new picture i illustrated it and how to make in flash with vector tecnology.
plz. give me a reply
Hi!
To use vectors inside Flash, you have to draw your illustration at Flash or you can draw at Illustrator and import to Flash. I don’t know if this is what you’re looking for, but anyway, good luck.
nice…………
vr good i can’t believe how it is possible?
t/k 4 give ideas.
hi! Nice post!
I am always wondering if there is a keyboard shortcut key for stroke? If you happen to know, I would really appreciate it. 🙂
This really just looks neat, I will create several “Fake Vectors” and hope gif will not lose some colors, creating animated vector.
Thank you for this easy tutorial, Updated my facebook profile image with that.
@Avi Raz Glad you like it 🙂