Hi! I’m here for the second part of the studies about how to make a photo become a fake vector using Photoshop.
Let’s open the base image, so we can work on that.

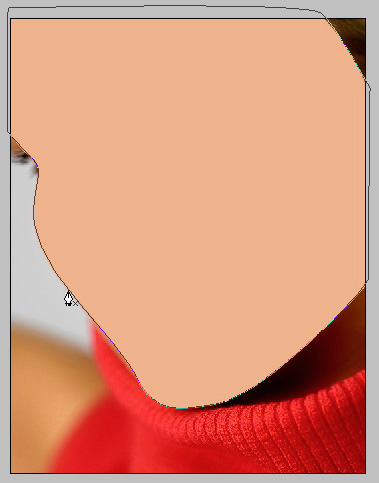
I began with the face. Create a new layer – always do that, it’s much easier when we have everything in a different layer. Trace this big shape with the Pen tool and fill that with the color of her skin. Don’t just choose a color, sample it from the original image.

With the path done, you can adjust and change anything with this great tool inside de Pen tools group: Convert Point Tool. It makes your work more accurate. Some people prefer to make straight lines with the Pen tool and then make the curves with the Convert Point tool. There are many different ways to get the same results.

To understand this tool, let’s play with the path (but right now we’re only going to experiment the path, because the fill is already there). First, just click on any point of the path (those small dots). What happens? The Convert tool converted the curved segments to straight ones.

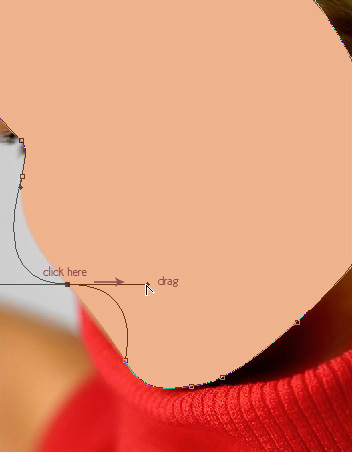
But we don’t want that. Undo (Ctrl + Z) and click again on that point and drag as you see below.

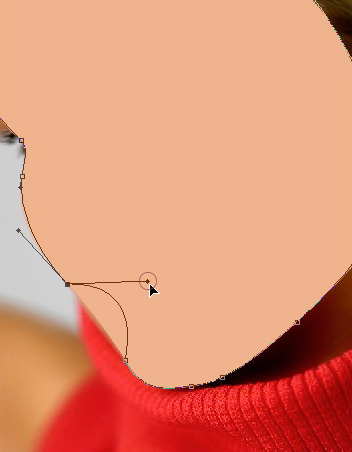
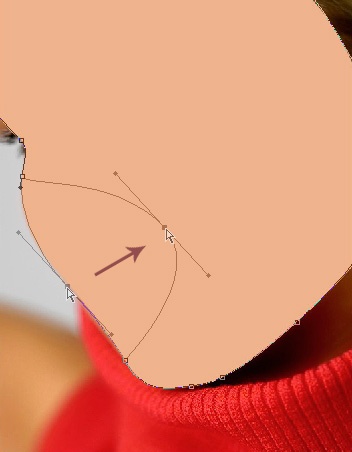
Other thing you can do is to move the direction points (not the anchor point). Moving a direction point will change the segment next to it. Take a look:

Another feature of this tool is that it can be changed if holding the Ctrl or the Alt key.
If you hold Ctrl and click on an anchor point, you can move it as below:

Holding Alt you can move the entire path.

Now we can go ahead. Press enter to delete the path. Make a new layer – again and again for each part, for everything. Turn off the layer with the face. The mouth is the funniest part for me. Draw the basic shape and start adding the shadows. To create the gloss, make different layers with white shapes and control the opacity to make it shiny

Now make the nose. Draw the lines and create some layers for the details as you see bellow.

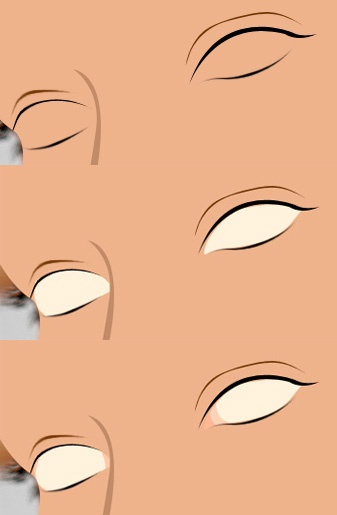
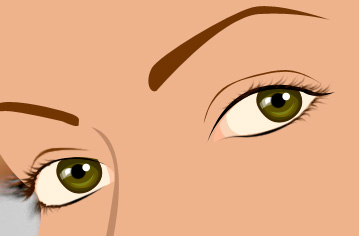
To make the lines of the eyes you can make a stroke simulating pressure (part one, remember?). Make another layer for the white, but remember: the eye is not completely white, specially the extreme parts. To make it more natural just add a couple of layers on that parts with the same color of the skin.

The iris has to be shiny and colorful. Add as many highlights and shadows as you can. Remember to keep everything in different layers, so you can change the opacity of each part. You can copy this iris to the other eye and make adjustments, but never flip the reflected lights.

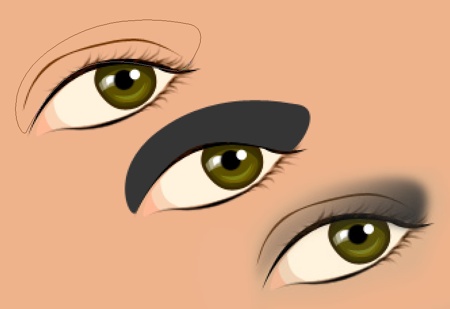
Draw the eyebrows and the eyelashes. For the eyelashes you can draw each one separated and fill, or use stroke with pressure, or draw as a single big shape (not so natural).

To make the eye shadow simply draw the shape, fill with a dark grey, blur the layer (see, you have to draw in separated layers) and erase some parts to soften it.

Make another layer for hair (sorry, but I couldn’t resist to change her hair).

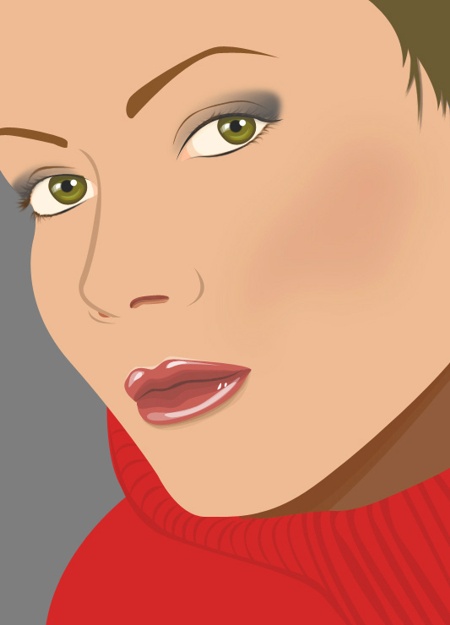
Add details to the face, they are the most important thing. Put some shadows under the mouth to give volume to the drawing. Also make the cheeks more vivid with a soft red brush in low opacity.

For the neck remember to put a darker color (sample from original image) and shadows and place the layers bellow the face’s layer.

Make her clothes (remember that the “lines” have to be irregular).


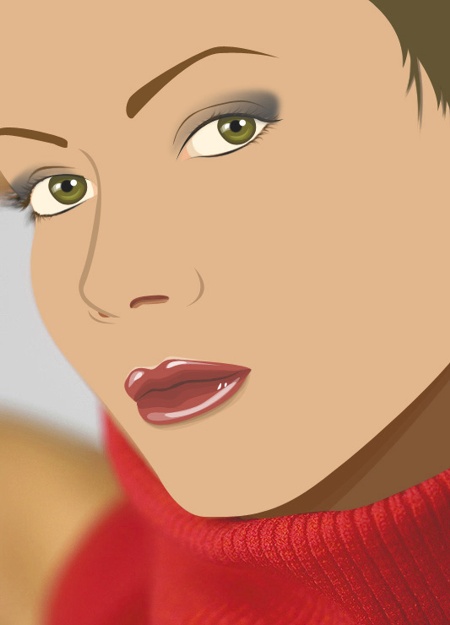
For the background add a grey (or the color you prefer) layer bellow all the other layers. We’re done!

This fake vector was pretty simple, try to do one with more details, more shadows and lights. Hope you liked it. I loved to make part of snap2objects contributing with something. Well, that’s all.
😀
About the author
Estéfany Franco
 Graphic designer student (and a cutie) from brasil she is just 18 and already works as a graphicdesigner, photrografer and also a teacher of advadce photoshop.
Graphic designer student (and a cutie) from brasil she is just 18 and already works as a graphicdesigner, photrografer and also a teacher of advadce photoshop.
Check out her blog

Great!
I’m looking forward to your up-coming new tutorial. XDD
Was waiting for this….. thanks for yet another amazing tutorial. I will definitely work on this.
Would love to learn more things. Please post more tutorials.
Nice tutorial check out some of mine, also your very cute ^_^
Awesome, do you think I could use this to create a avatars for all the people at my firm?
Nice work, and excellent tutorial style. Taught me a thing or two!
Hi, nice work.
I just don´t think that this is a “fake” vector.
I mean you did work with the vector tools inside Photoshop.
Although you exported or saved it in a bitmap format all the shapes you used we´re vectors — “true vectors” 🙂
VERY FASCINATING SKILLS…FAKE VECTOR…BUT ONE ..has to be VERY ARTIST too to get it RIGHT…Specially the EYES & LIPS..WOW…GOOD WORK….
i found another tutorial before i found this one but i have used some parts off yours, thank you! the 2 together really helped me
http://www.mutinydesign.co.uk/web-design-resources/creating-vector-images-in-photoshop/
Thats a great tutorail you have provided Estéfany on how to make fake vector using Photoshop. Thank you very much.
That’s freaking awesome !
Awesome tut!! Really easy to follow and a great final result!!
Thanks.
Nice tutorial check out some of mine,
Great job Estéfany. This is an excellent use of advanced photoshop skills. I look forward to more of your posts.
Photoshop is a great tool. Its amazing what we can do with it.
another great tutorial , thanks alot . and keep up the good work.
Kudos to you for writing this tutorial. I love the result, looks excellent. I will definitely use your tut in the future. Thanks! 😀