Hi everyone! We have good news for you. We’re making a Photoshop Crash Course (and soon an Illustrator version as well). In a few simple and fast articles we’ll help people with no knowledge of Photoshop learn the basics, so you can start editing and creating!
Have you always wanted to retouch and edit your photos or make simple manipulations? This guide should be a good starting place for you. Let’s do it!
INTERFACE
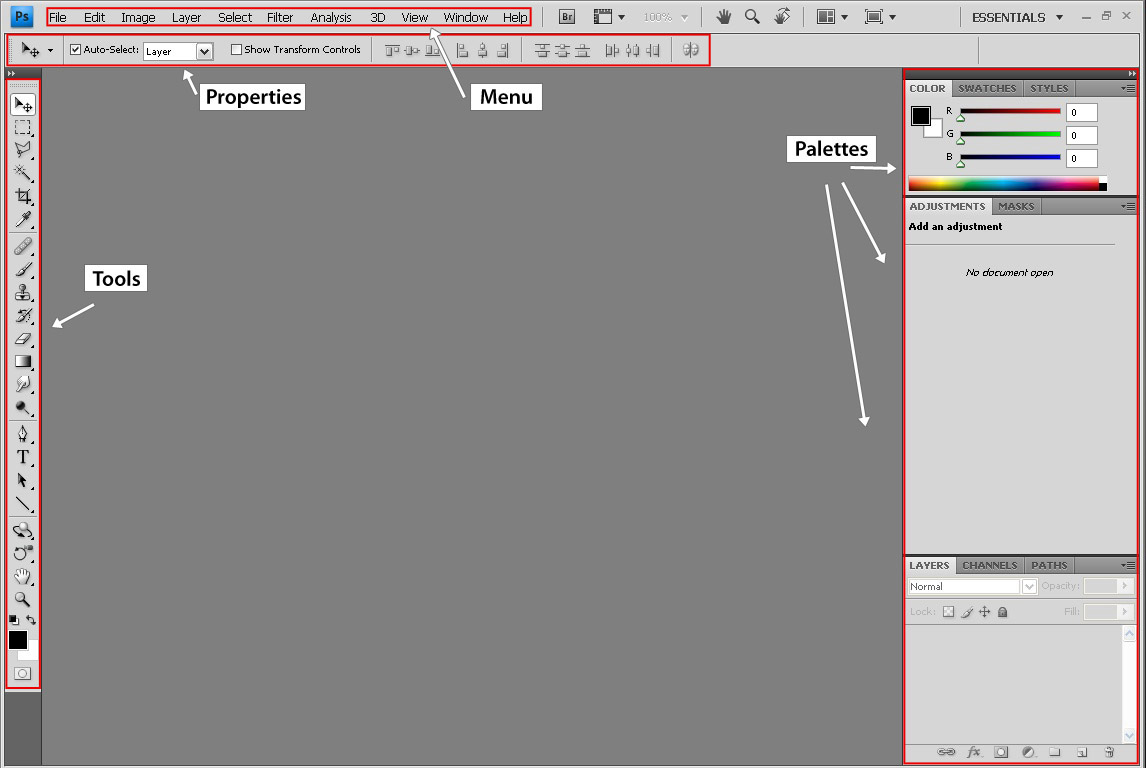
When you first open Photoshop, it may be scary – a lot of panels and icons you may not be familiar with. The screen is divided into areas to help you understand their functions. The image below shows the default appearance of Photoshop CS4, which is composed of these basic elements: the Menu Bar, Properties Bar, Tool Box and Palettes.

Click to enlarge
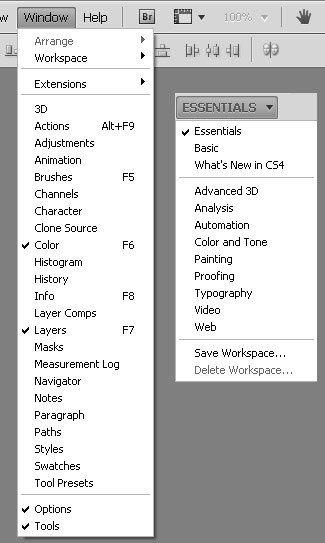
This is what we call the default Workspace. A workspace is the arrangement of palettes and bars that are visible. In Photoshop there are a lot of different palettes besides the ones above. To see the other palette options, take a look at Menu Bar > Window:

3D, Actions, Adjustments, Animation and all the others are palettes that can be turned on or off (make visible or hidden). Also, there are some preset workspaces that you can access by going to Menu Bar > Window > Workspace or by clicking on the “Essentials” button (which is part of the default Workspace) to choose one. As you are not yet familiar with the palettes, let’s stick with the Essentials Workspace.
Photoshop is very customizable. You can change palettes, open new ones, close others, and even save workspace arrangements that you like.

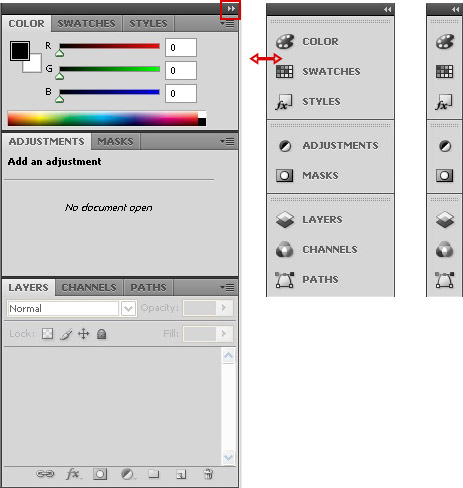
The big panel on the left can became a small column of icons. This leaves more space on the screen for the image we’re working on. Try clicking on the small highlighted arrows. You can also shrink the palette by clicking and dragging the border, like in the image above.
OPENING, CHANGING AND SAVING DOCUMENTS
Before we start using the tools, let’s see how to create, open and save documents. Photoshop offers a large array of formats to work with, but we’re going to focus on the most general ones. Suppose you have a photo to edit and send to your friends. Just go to Menu bar > File > Open and then browse through your folders, select the image file you want, and click on Open.
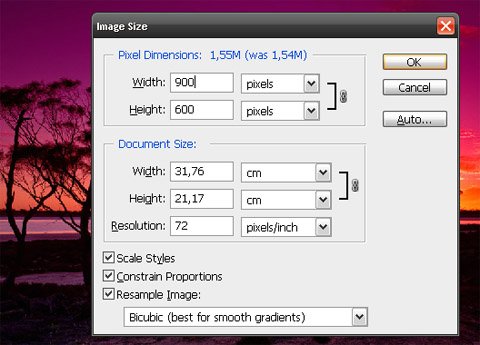
One of the first things you might need to do with a photo is change its size. For example, you may have an 8MP digital camera. When you take an 8x10in photo with this camera, the digital file will be 3264x2448px (much too big to send to friends by e-mail). Want to know how to resize it to make it smaller? Go to Menu > Image > Image Size. Set the width and height, and pay attention to the resolution (72 pixels/inch for internet) then click OK. That’s it!

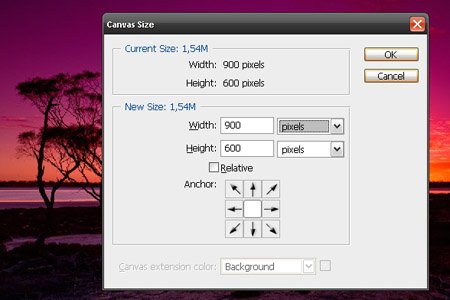
There’s a similar command that often confuses people, called Canvas Size. You can see it at Menu > Image > Cavas Size, right below Image Size. What’s the difference between them? Well, it’s better to show you. This is the Canvas Size dialogue box:

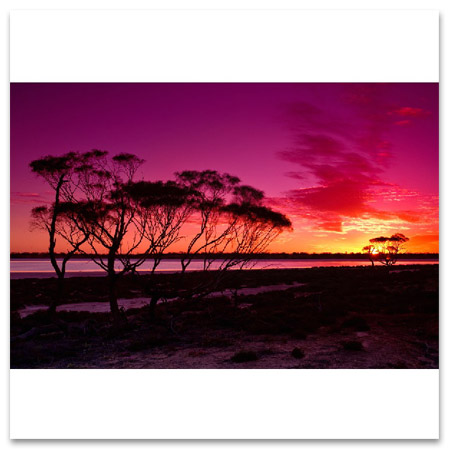
If I change the height from 600px to 900px and click OK, this is what I get:

I changed the document, but not the image itself, creating this white area below and above the image.
You can make a simple border using this feature. Set the new size to about 105 percent (you must change the units in the drop-down box, from pixels/centimeters/etc to percent) for both width and height. This is my framed image:

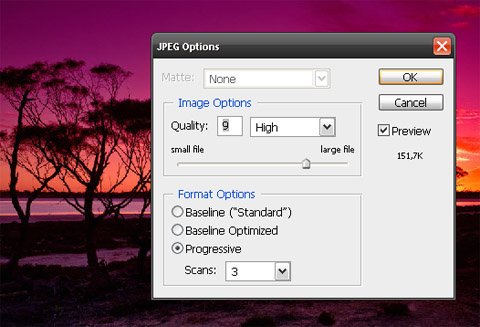
Now you want to save a copy, but be careful! If you use the command “Save” instead of “Save as” you will lose the original file. Go to Menu > File > Save As. Check if the format is JPG and click OK. A small dialogue box should appear. Set the quality level (9 is fine for web) and click OK. You’re done.

CREATING DOCUMENTS
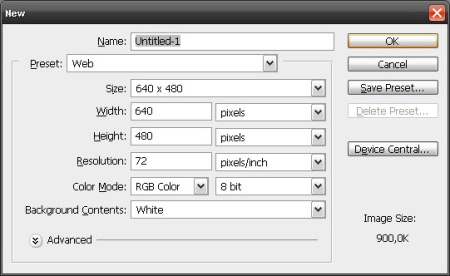
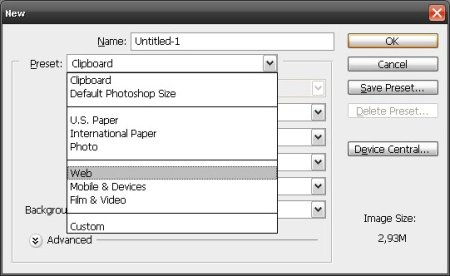
It’s very simple to create a new blank document to work in. A new document is like a piece of paper on which you will work. Go to Menu > File > New.

You can choose settings for your new document in this dialogue box. You can fill in the name of the document, choose preset options (see below), or manually set the dimensions, resolution, etc. If you’re not used to these settings, you need some key information before you make your choices.
Are you preparing your work for screen display (websites, slides, etc) or for printing?
1 – If you are preparing your work for screen display: use pixels to define the size, 72 pixels/inch for resolution and RGB for color mode.
2 – If you are preparing your work for printing: use centimeters, millimeters or inches for the size, 300 pixels/inch for resolution and CMYK mode. (You can also use RGB and convert to CMYK when the work is done.)
There are also some presets to help you with this task. I usually use “International Paper” for printing and “Web” for screen.

Now you know how to open a blank document to start creating.
UNDERSTANDING LAYERS
One of the biggest features in Photoshop is the use of layers. They make a huge difference, because you can work with separated elements, apply different behaviors (modes) to each element, resize isolated elements and much more. If you haven’t used layers before, it’s time to start.
I’m going to open an illustration I did based on an iStockPhoto vector I found. My file already has several layers, and was made in Photoshop, which means it is has a .PSD extension. PSD files are documents created and saved in Adobe Photoshop. It’s only appropriate for editing, not for sending to friends or for printing, as they can be very large.
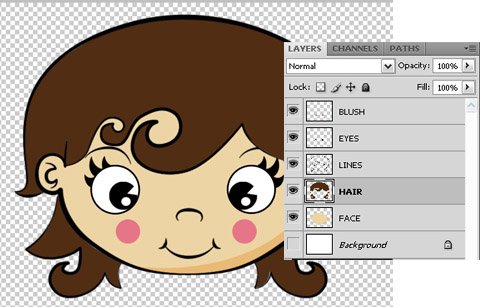
This is the illustration and its Layers palette:

If layers were real, they would be transparent plastic sheets, like the ones used in hand-drawn animation. You can draw on the sheets, place other sheets with drawings on top of each other, and move/edit each one separately. Together, they make one image. As you can see in my Layers palette, I have one layer for each part of the illustration (face, hair, eyes, lines and blush). Because each is in its own layer, I can turn each part on/off (visible or invisible), and move or edit each of these parts.
See the layers deconstructed below:

And an animation that shows the overlaying:

To turn off one layer (make it invisible), I just click on the tiny eye to the left of the layer, like I’ve done to the Hair layer…

Or, I can turn the Hair back on, and turn the Background off:

Curious about this chess pattern behind her? That’s the way Photoshop indicates transparency. As I turned off the white background, it became transparent. If I saved the image like this, as a png or gif, it wouldn’t have a background. (Quick tip: If you want your files to be transparent for the web, you must use png or gif format when saving.)
If you don’t want to make an element totally invisible, you can change its opacity. The command is in the top-right of the Layers palette. Here I use the dropdown/scale to set the opacity of the Eyes layer to 20%. See the result:

Nice, isn’t it? Now you can see the real magic: the blending options. It’s actually a complex setting, but we’re going to use the basics for now. The blending options affect the behavior of the layer, changing colors, mixing textures, determining how they… well, blend. Lets take a look and see some simple examples.

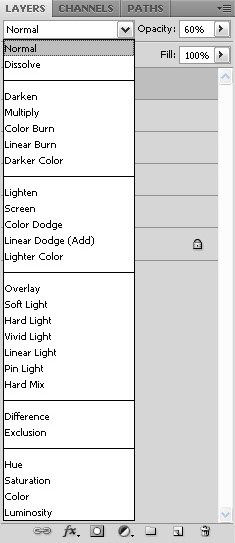
The Blend options are in the top-left of the Layers palette. All the options become visible when you click on the “Normal” dropdown arrow. Each of these blending modes affects the layers differently. There aren’t too many, so they’re easy to get familiar with. You can try each one in different situations and see what’s best for your work.
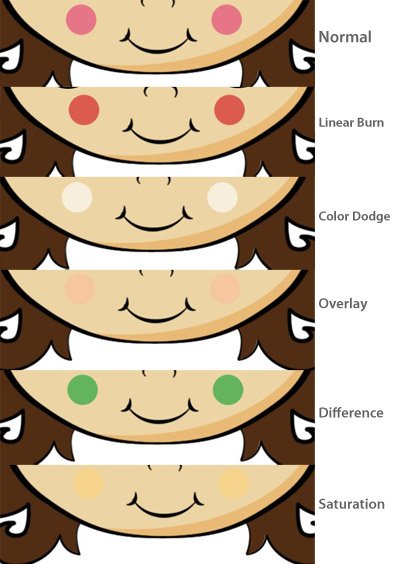
They are separated into groups by lines, as you can see. I would roughly describe the second group (Darken – Darker color) as working best for dark tints, the third group (Lighten – Lighter Color) for light tints, the fourth group (Overlay – Hard Mix) for a mixture of tones, the fifth group (Difference – Exclusion) inverts the colors, and the last group (Hue – Luminosity) works only with colors, not black and white. The best way to understand what each setting does is to play with them. See how different blending modes affect the cheeks layer:

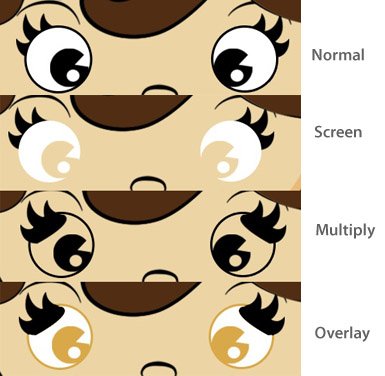
Now see how blending modes affect black and white layers (like the eyes in this case). The results can be surprising.

Interesting how the black disappears with Screen mode and white disappears with Multiply mode, don’t you think? I told you, blending layers is awesome!
Well, that’s it for now. A lot of information, but it’s worth learning. With this basic guide, you can start to understand Adobe Photoshop, which has a huge “universe” of possibilities.
In the next article we’ll start learning actions and practice making changes. Meanwhile you can experiment with what we’ve seen today: open/create/save files, edit images sizes, customize workspaces and use PSD files with layers to play around with blending modes. (If you need layered files to practice on, you can download some from sites like deviantART.)
Prepare yourself for much more information in the next article. See ya!

This is a great idea to get people up and running with photoshop. It is an amazing program so well worth the effort people. Excellent tutorial.
I like the animation you made to the girl. It seems like doing it is just as easy as 1, 2, 3… Well, if you really know what image/s you want to create plus you know how to create it, everything will be that simple.
Nice tutorial and I like that you have gone into a lot of detail. These is an excellent series so far. Thank you for sharing.
m very thankful 2 u giv some idea 4 digi painting
thanks. this is a real lifesaver. i am migrating (if you will) from fireworks to photoshop and it’s a bit of a nightmare, but this tutorial makes life a little easier.
Nice, looking forward for the Illustrator Crash Course.
Thanks for the insight, on to part II. I have now bookmarked you page. I can not wait for the Illustrator tutorial!
very nice tutorial
Hm, great for absolutely total begginers, nice explanation of blend modes, it is important to grasp that concept from start.
Great Tutorial! To be honest, I’m not an photoshop expert so this detailed tutorial can really help me in my photoshop activities. Looking forward to more tutorials!
I personally had the good fortune to have an honest investment counselor father who alerted me to such games being played back when I was a teen
It’s great page, I was looking for something like this